Mac系统下面如何搭建vue环境
必备软件
Homebrew :Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件
Node.js:JavaScript运行环境(runtime)
npm: node.js下的包管理器,NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用
webpack : vue的组件都是.vue或者像微信小程序的.wxml或者.wxss等自定义组件都无法被用户端的浏览器解析,需要编译和打包成js文件
vue-cli :用来生成模板的Vue工程
1、安装Homebrew
1 | /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
安装成功后,查看一下brew的版本信息:
1 | brew -v |
1 | lizhonglindeMacBook-Pro:~ lizhonglin$ brew -v |
2、安装node.js
1 | brew install nodejs |
安装完之后使用如下命令可以看到nodejs版本
1 | node -v |
1 | lizhonglindeMacBook-Pro:~ lizhonglin$ node -v |
3、获取nodejs模块安装目录访问权限
1 | sudo chmod -R 777 /usr/local/lib/node_modules/ |
4、安装淘宝镜像(npm)
安装成功之后,就可以用 cnpm 替代 npm
1 | sudo npm install -g cnpm –registry=https://registry.npm.taobao.org |
如果出现:Unexpected end of JSON input while parsing near *** 等错误执行:npm cache clean –force(清除缓存)
5、安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
1 | sudo cnpm install -g vue-cli / sudo cnpm i -g vue-cli |
输入:vue,回车,若出现vue如下信息说明表示成功
1 | lizhonglindeMacBook-Pro:lizhonglin$ vue |
使用vue-cli脚手架创建新项目
前提条件:已安装node可以正常使用npm命令,并全局安装vue-cli工具。
开始创建项目
- 选择项目所在的位置,通过命令行进入该目录(或者直接在该目录,右键,打开命令行)
使用vue初始化基于webpack的新项目
1
vue init webpack xxx(项目名称)
项目创建过程中会提示是否安装eslint,可以选择不安装,否则项目编译过程中出现各种代码格式的问题;
Project name(工程名):回车
Project description(工程介绍):回车
Author:作者名
Vue build(是否安装编译器):回车
Install vue-router(是否安装Vue路由):回车
Use ESLint to lint your code(是否使用ESLint检查js代码):n
Set up unit tests(安装单元测试工具):n
Setup e2e tests with Nightwatch(是否安装端到端测试工具):n
Should we runnpm installfor you after the project has been created? (recommended):回车。项目创建完成后,安装基础模块
1
2cd xxx
sudo npm install模块安装时间有可能会很长,依赖于你的网速
安装完成之后可在开发模式下运行项目并预览项目效果
1
npm run dev
会出现这个就说明我们的项目已经启动成功
1
2
3
4
5
6
7
8
9lizhonglindeMacBook-Pro:my-project lizhonglin$ npm run dev
> my-project@1.0.0 dev /Users/lizhonglin/Desktop/Code/vuep/my-project
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
95% emitting b
DONE Compiled successfully in 2801ms 08:36:53
I Your application is running here: http://localhost:8080
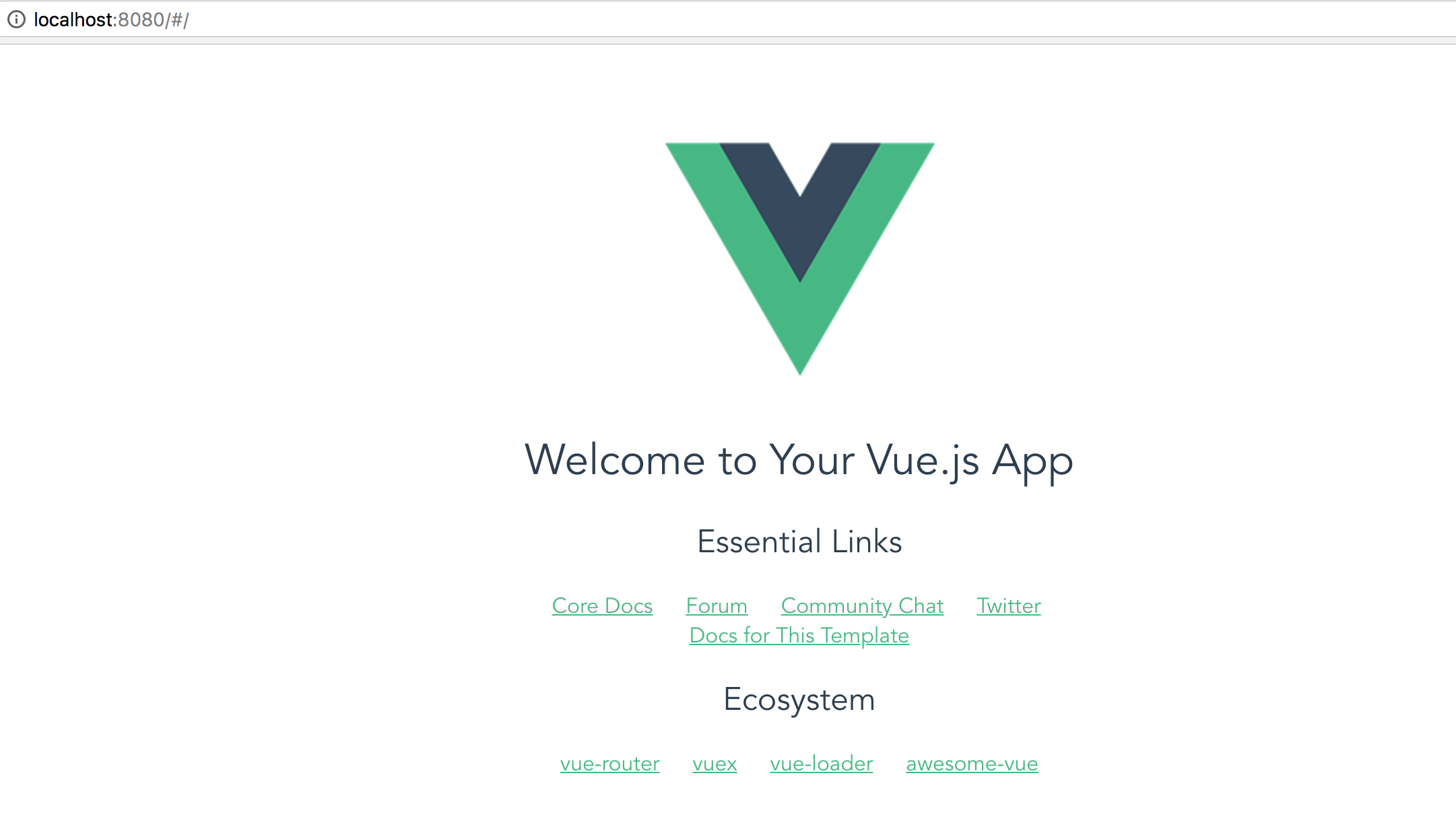
这下我们在浏览器中输入http://localhost:8080 就能看见如下效果

如果项目可以正常启动,即可继续安装vue的辅助工具
1
2
3npm install vue-router --save (路由管理模块)
npm install vuex --save (状态管理模块)
npm install vue-resource --save (网路请求模块)
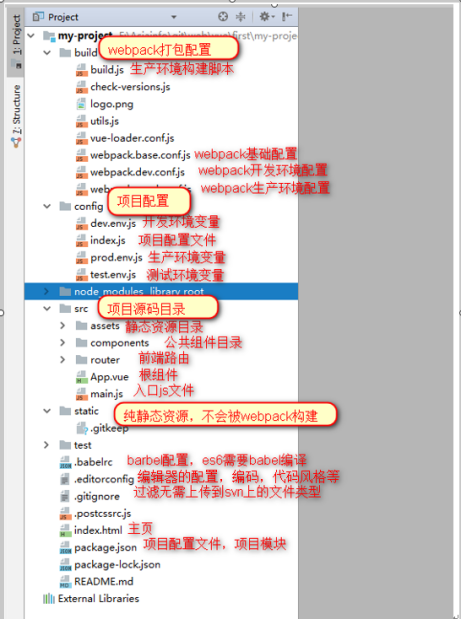
项目目录结构

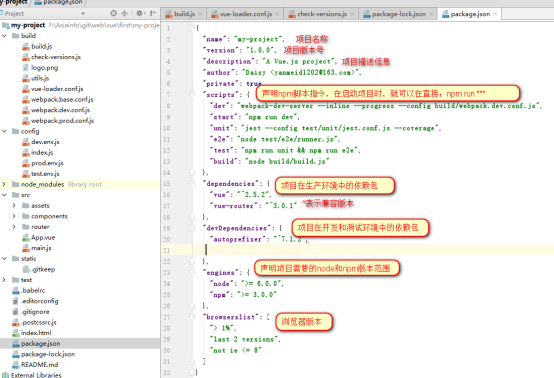
package.json

作者:lizhonglin
github: https://github.com/Leezhonglin/