有一个需求是需要构建系统的桌面的应用,搜索了很多资料发现了electron这个平台。功能非常强大,在git上面也有很多星星。自己研究了一番总结了一些。可以供大家参考。那么electron是如何构建桌面应用的呢?
1、新建项目文件夹 my

2、用命令行打开项目文件夹
1 | shift + 鼠标右键 =》 在此处打开Powershell窗口 |
3、创建index.js文件写入如下内容
(官方代码拷贝过去就可以)
1 | const electron = require('electron'); |
4、在powershell中使用命令初始化项目
1 | npm init |
5、拷贝项目的需要的html、css、static等资源到项目目录

6、安装项目需要依赖
1 | npm install electron --save-dev |
故障:
PS C:\Users\lj\Desktop\my> npm install electron-prebuilt –save-dev
npm WARN deprecated electron-prebuilt@1.4.13: electron-prebuilt has been renamed to electron. For more details, see http://electron.atom.io/blog/2016/08/16/npm-install-electronelectron-prebuilt@1.4.13 postinstall C:\Users\lj\Desktop\my\node_modules\electron-prebuilt
node install.jsnpm WARN my@1.0.0 No description
npm WARN my@1.0.0 No repository field.
- electron-prebuilt@1.4.13
added 1 package in 6.303s
故障解决:
1 | 如果只是在本机上开发可以在 package,json 文件中加入以下字段, |
7、运行 命令启动程序
electron 在开发阶段的启动方式
找到node_modules.bin\election.cmd文件执行下面的代码:
1 | .\node_modules\.bin\electron .\index.js |
可以把上面的命令写入入口文件中的script中
1 | { |
启动方式就变成
1 | npm run test 或者 electron . |
都可以完成启动。
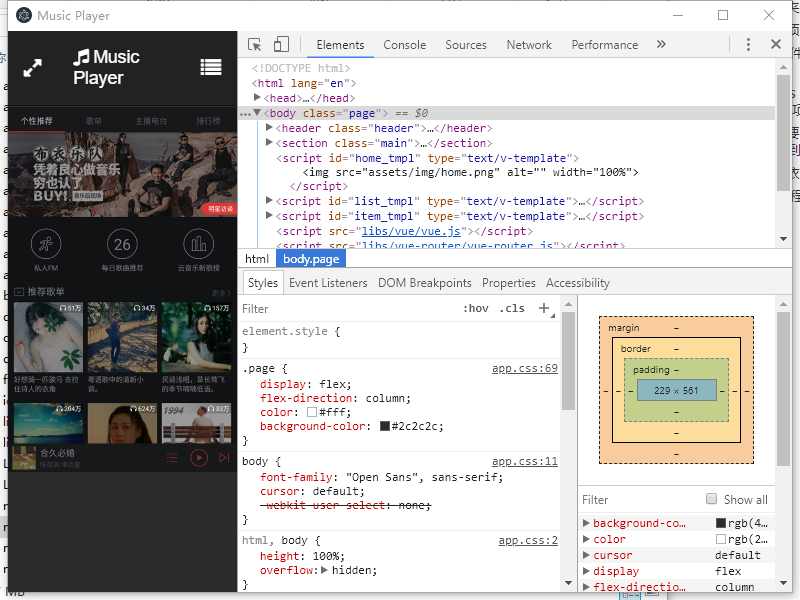
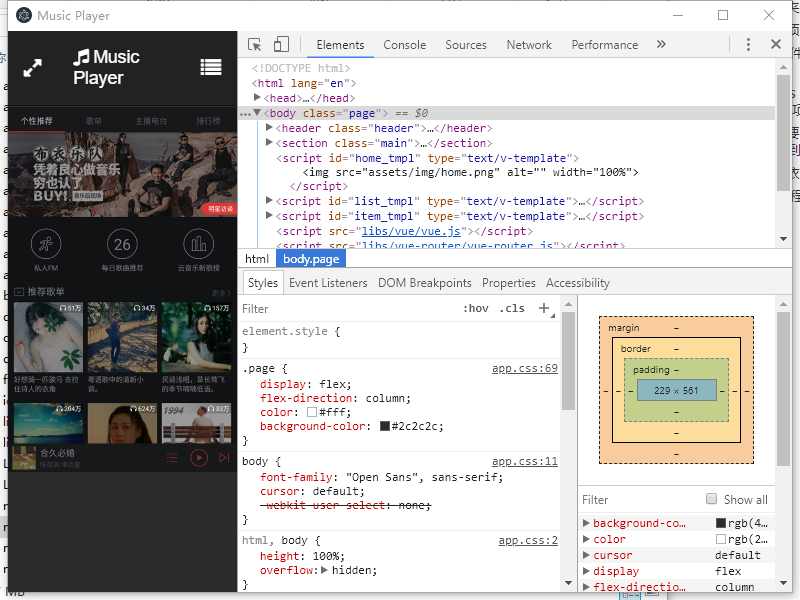
上面两种方式运行的效果如下图:

8、打包
1.方法一
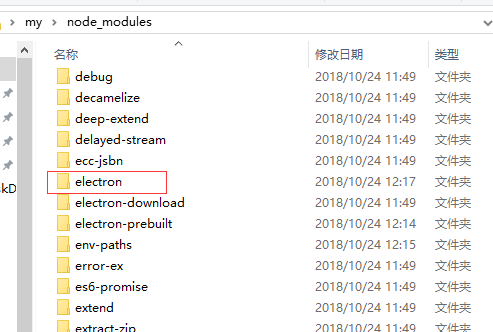
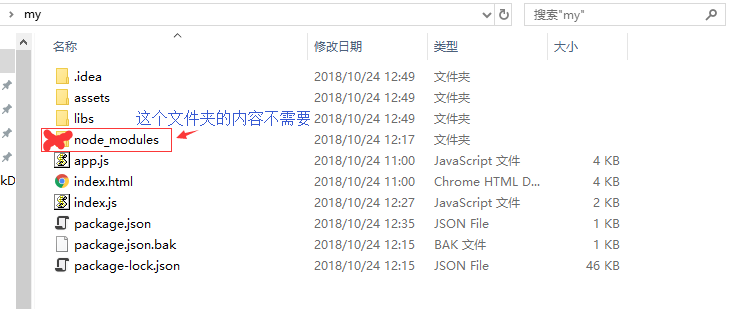
首先进入项目目录找到如图文件夹(省略 ….. 项目文件夹\node_modules\electron )

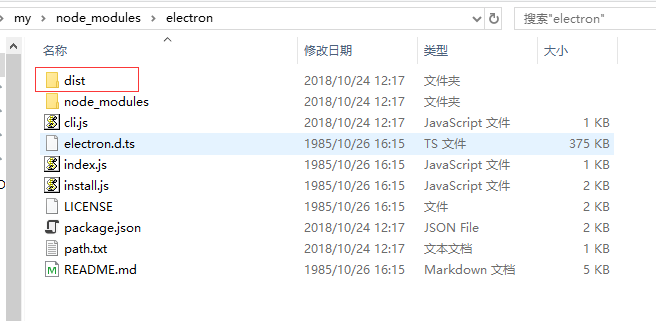
里面有一个dist文件夹

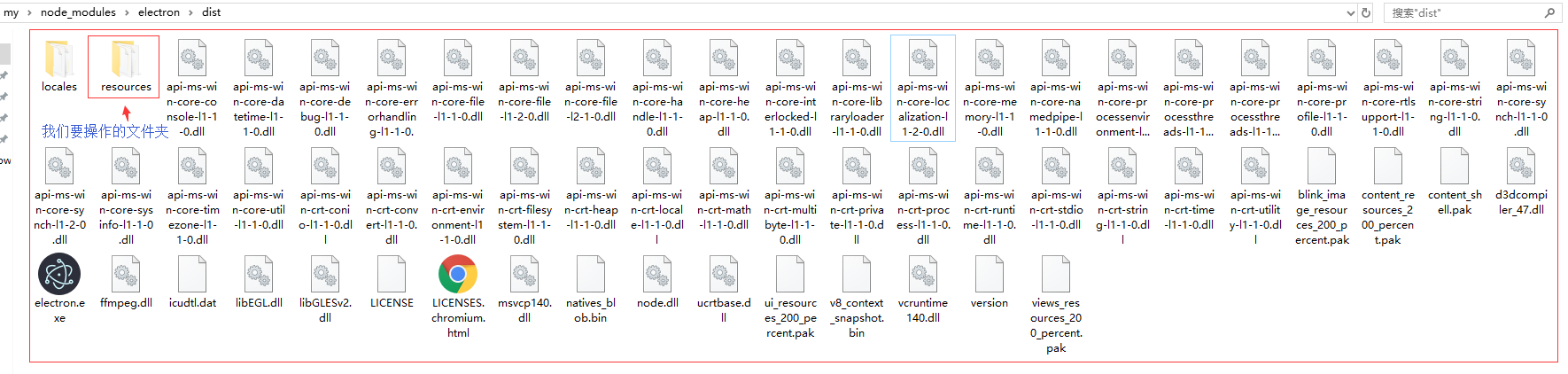
拷贝出来如下图

图中标记的文件夹是我们需要操作的文件夹
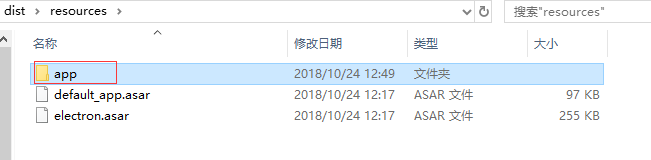
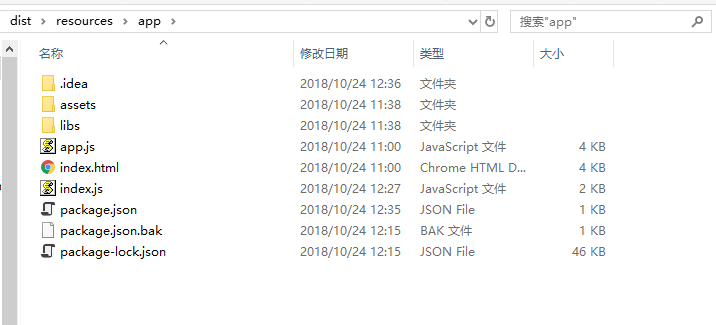
进入省略……… dist\resources文件夹新建一个文件夹为app或者自己喜欢的名字

将我们刚才创建好的能够启动的项目文件拷贝到app文件夹中

除上图标记不需要的文件外全部拷贝到app文件夹中拷贝后的结果是:

这下我们在回到dist目录能看见一个叫electron.exe的可执行程序,我们双击他就可以运行我们的程序了。
效果如下图:

2. 方法二:
安装electron-packager 如果提示没有权限请在命令前面加上sodu
1 | lizhonglindeMacBook-Pro:nodetest lizhonglin$ npm install electron-packager --save |
安装好之后入下
1 | + electron-packager@12.2.0 |
这下我们就可以开始打包了
大概的命令格式是这样的
1 | electron-packager <location of project> <name of project> <platform> <architecture> <electron version> <optional options> <icon> |
1 | electron-packager <应用目录> <应用名称> <打包平台> --out <输出目录> <架构> <应用版本> <图标> |
命令说明:
- location of project:项目所在路径
- name of project:打包的项目名字
- platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
- architecture:决定了使用 x86 还是 x64 还是两个架构都用
- electron version:electron 的版本
- optional options:可选选项
- icon : 图标
我目前项目的情况,用终端切换到这个目录

但是这样并不够,会提示:
1 | Unable to determine Electron version. Please specify an Electron version |
我们需要指明Electron version。这个参数是当前安装Electron的版本,不知道的可以直接electron就能看到了,我这里是1.4.13,经过改进后如下:
1 | electron-packager . nodetest --win --out ../demoApp --arch=x64 --electron-version=1.4.13 --icon=./o.ico |
为了每次不输入这么多命令 我们可以把写好的命令加入到package.json的配置文件中去。
1 | { |
使用命令
1 | npm run-script package |
就可以开始打包了
执行完毕后,看到父级目录下已经产生了我们希望看到的应用文件夹。里面的应用程序demo.exe就可以直接打开桌面应用了。
这样我们就能使用打包好的东西了。如果是windows还可以使用NSIS工具打包成可以安装的桌面应用。见下一篇
欢迎转载收藏。
作者:lizhonglin
github: https://github.com/Leezhonglin/